DeepL 페이지 통번역시 code tag는 제외하는 방법
DeepL 크롬 확장을 사용하여 페이지를 통번역하면 Code 태그도 같이 번역되면서 줄바꿈이 흐트러지는데 Tampermonkey를 이용하면 translate="no" 속성을 추가하여 페이지 번역시 제외되는 부분을 만들수 있습니다. 아래에서 그 방법을 설명합니다.

DeepL 크롬 확장 사용시 문제
DeepL에서 한국의 결제를 지원하면서 그동안 선택한 부분만 조금씩 번역해서 보다가 이제 웹페이지를 한번에 번역해서 볼수 있게 되었습니다.
하지만 계속 사용하던 도중 코드가 포함되어있는 문서를 만나면 굳이 코드영역을 번역하면서 코드의 포맷팅이 흐트러지는 현상이 나타났습니다. (이런 포맷팅이 흐트러지는 현상이 나타날때도 있고 안나타날때도 있습니다.)
이문제를 해결하기 위해서 code태그를 번역하지 않게 할 수 있는 방법을 찾아보았는데 구글번역의 경우
번역을 원하지 않는 HTML 태그에 translate="no" 속성을 추가하거나 class 속성에 notranslate 값을 추가하면
그 항목은 번역을 하지않고 넘어간다고 하는 글을 찾았습니다. 1
DeepL 에서도 지원할지 의문이었지만 찾아보니 translate는 W3C표준에 들어있는 내용이라 지원할거 같았습니다. 2
문제 해결 by Tampermonkey
크롬 확장프로그램을 직접 만들어서 설치해야하나... 그렇게 까지 하기는 싫은데 하던 차에 검색을 하다가 비슷한 고민을 하던 분이 해결한 글을 찾았습니다. (일본어 글입니다. DeepL로 번역해서 보면 되겠죠?) 3
Tampermonkey 는 브라우저에서 열어보는 페이지들에 자바스크립트를 끼워넣어서 실행해주는 확장입니다. 크롬 확장프로그램을 만들필요 없이 간단한 스크립트를 열어보는 모든 페이지(혹은 원하는 사이트, 페이지)에서 실행하게 해줍니다.
Tampermonkey 설치 및 설정
https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo 크롬 웹스토어에서 설치합니다.
설치후에 새 스크립트 만들기... 를 실행하면 코드를 편집하는 화면이 열립니다. 아래의 코드와 같이 수정합니다.
@match 부분은 모든 페이지에서 실행할 수 있도록 꼭 바꿔줘야 합니다.
// ==UserScript==
// @name Codetag notranslate
// @namespace http://tampermonkey.net/
// @version 0.1
// @description add notranslate class to code related tags
// @author You
// @match *://*/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=tampermonkey.net
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Your code here...
var codeTags = document.getElementsByTagName('code');
for (const code of codeTags) {
code.classList.add('notranslate');
code.setAttribute("translate","no");
}
var preTags = document.getElementsByTagName('pre');
for (const pre of preTags) {
pre.classList.add('notranslate');
pre.setAttribute("translate","no");
}
console.log('[CODE] notranslate');
})();
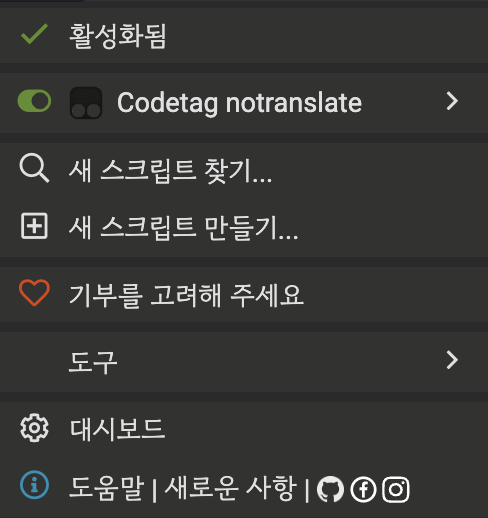
저장하고나면 위에 @name 필드에 입력한 이름으로 메뉴가 하나 추가되어 있을것입니다. 활성화 해주고
이제 다른 페이지들 들어가서 전체 번역을 해보면 코드부분은 제외하고 번역되는것을 볼수 있습니다.

사용 후기
처음엔 code태그에만 속성을 추가하고 사용하려고 했는데, 속성을 무시하고 번역을 하는경우가 자주 있어서
혹시나 하는 마음에 pre태그에도 추가해주었더니 거의 코드부분을 제외하고 번역이 되는것을 확인할 수 있었습니다.